Shared Pantry
An Accessible Community to Exchange Produce during the Pandemic
Team
Bonnie Jiang
Chulei Chen
Lizbeth Guerrero,
Shirley Wang
Kylie Williams
Software
Miro, Adobe Illustrator, Figma, Premiere
Duration
Sep 2020 - Dec 2020
My Roles
UX Research & Design on "Post"
01 Overview - What is Shared Pantry?
Background
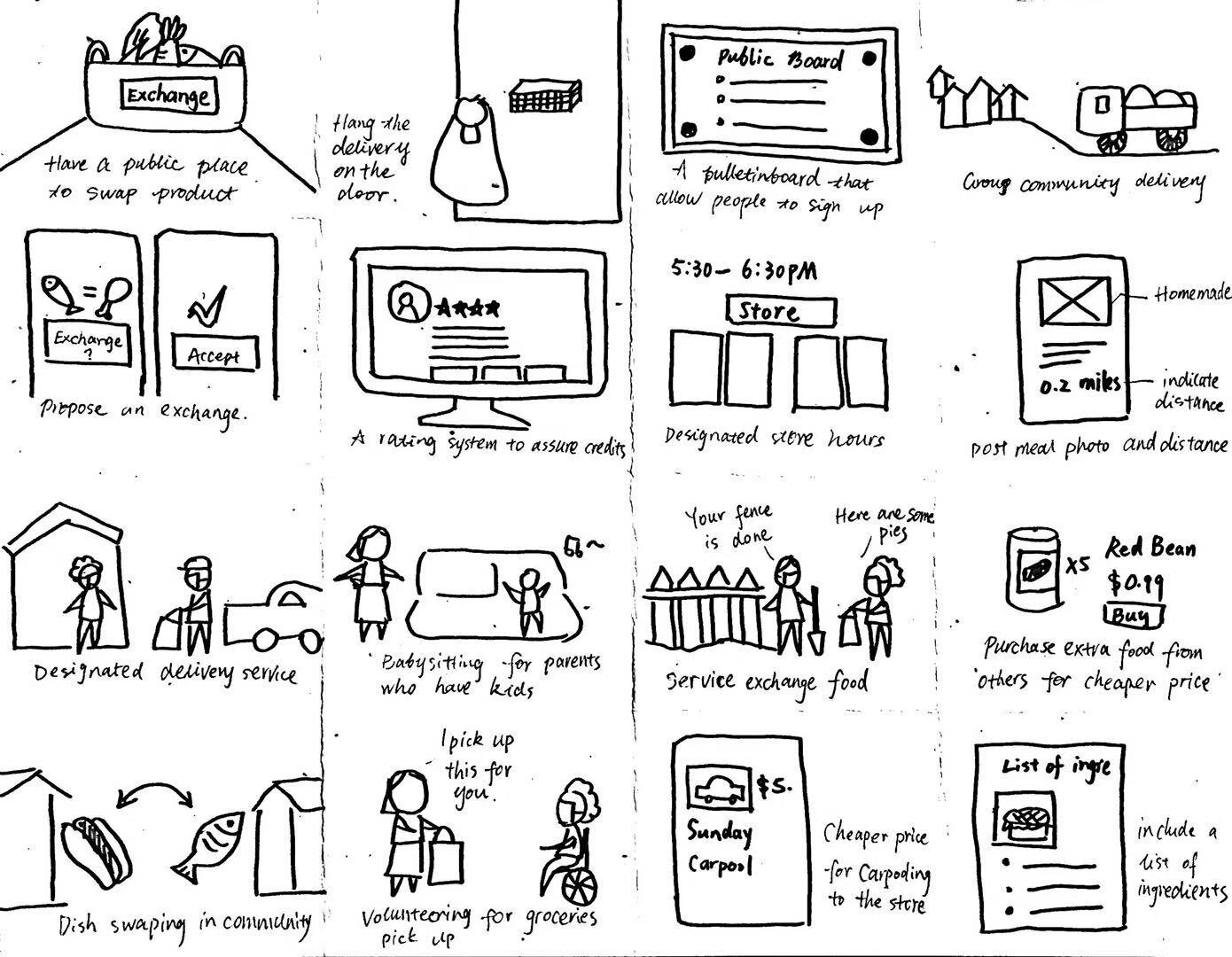
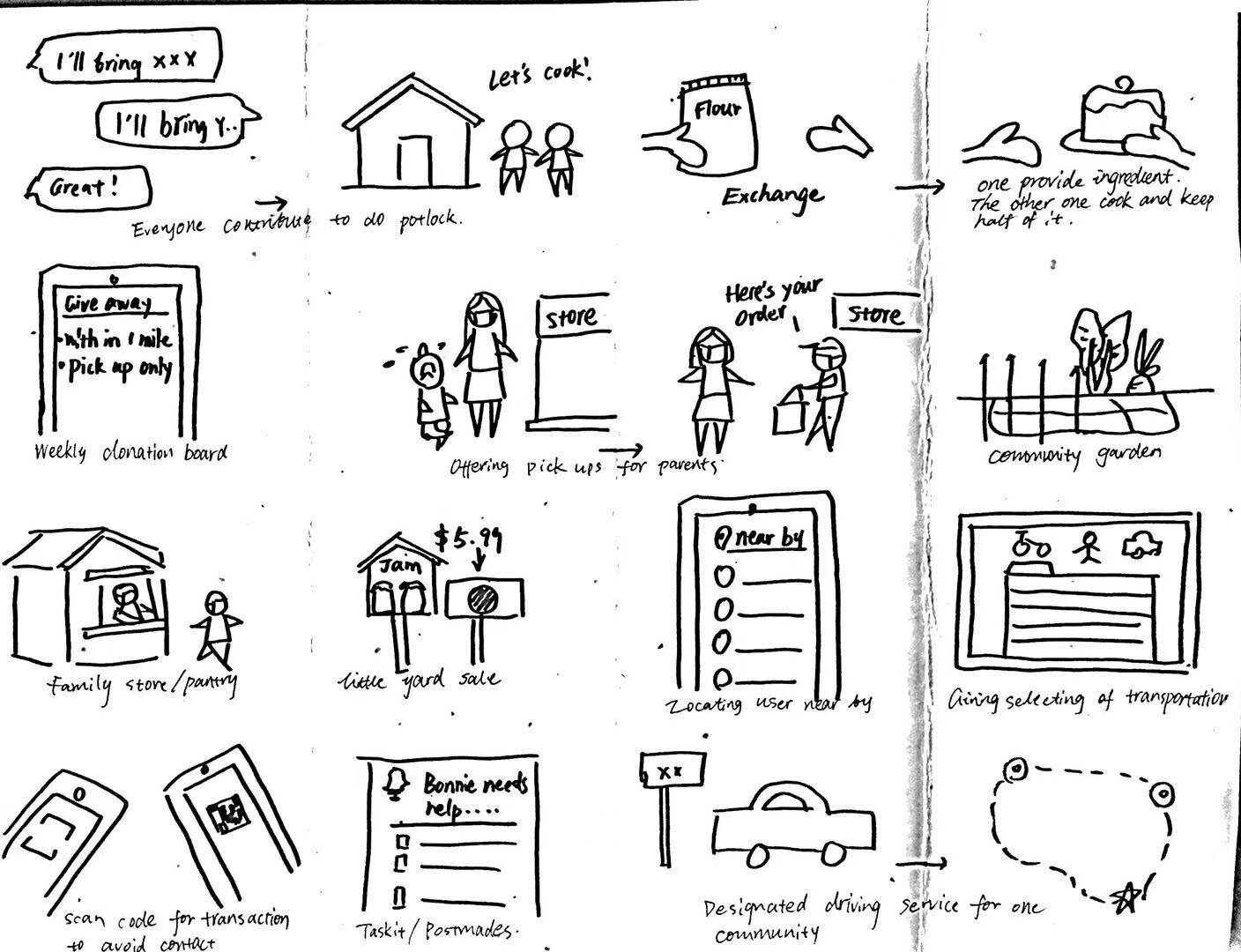
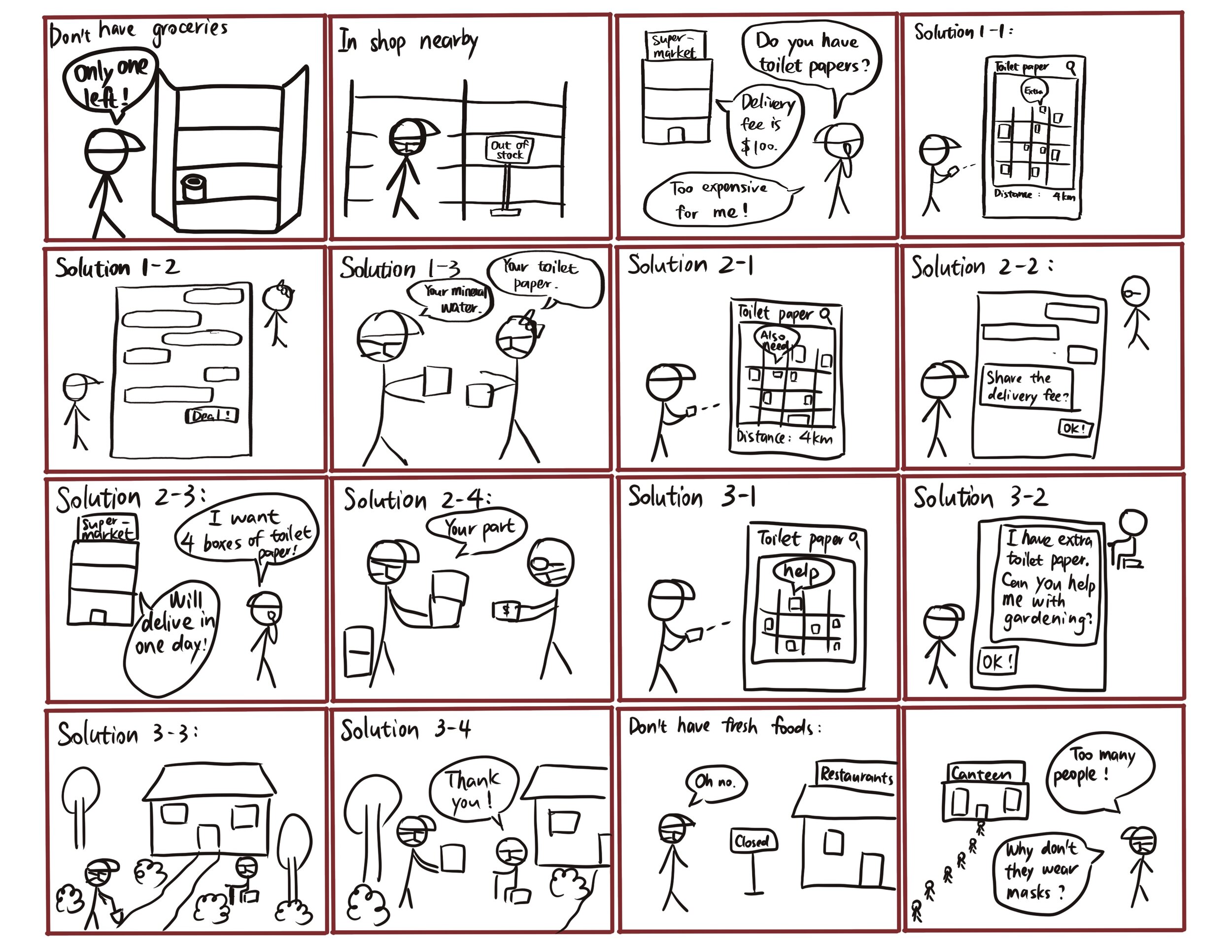
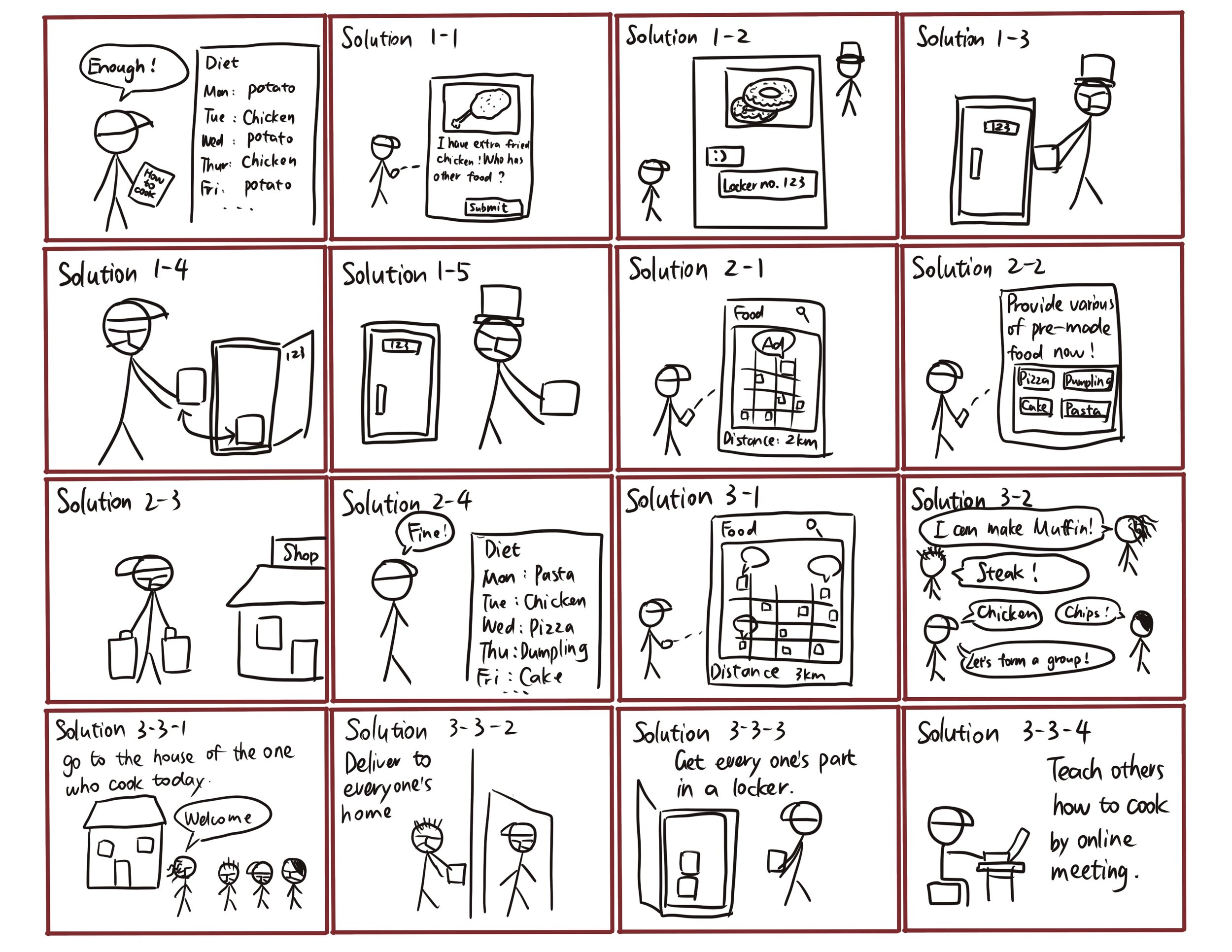
Lack of transportation and fear of Covid-19 exposure can make the typical grocery interaction less accessible during the pandemic. On the one hand, individuals often need to buy excessive produce to get it delivered, ending up consuming the bulk of their orders for days. On the other hand, some families struggle to get certain essential products, as shopping is not as easy as before. There is no coherent and official solution to share the pantry and build a trusted network. We wanted to create a method for strangers to exchange household items or foods through a platform they could trust.
Target Users
People who lack transportation
Have a fear of shopping during Covid-19
Have financial stresses
What they are looking for
Safe, reliable, and cost-effective means of obtaining foods and services
Feeling of community within their neighborhood
Options nearby, ex. walking distance
Non-contact option to acquire necessities
“How might we provide an accessible way for neighbors to share the pantry and build a trustworthy network between the community during this vulnerable time?
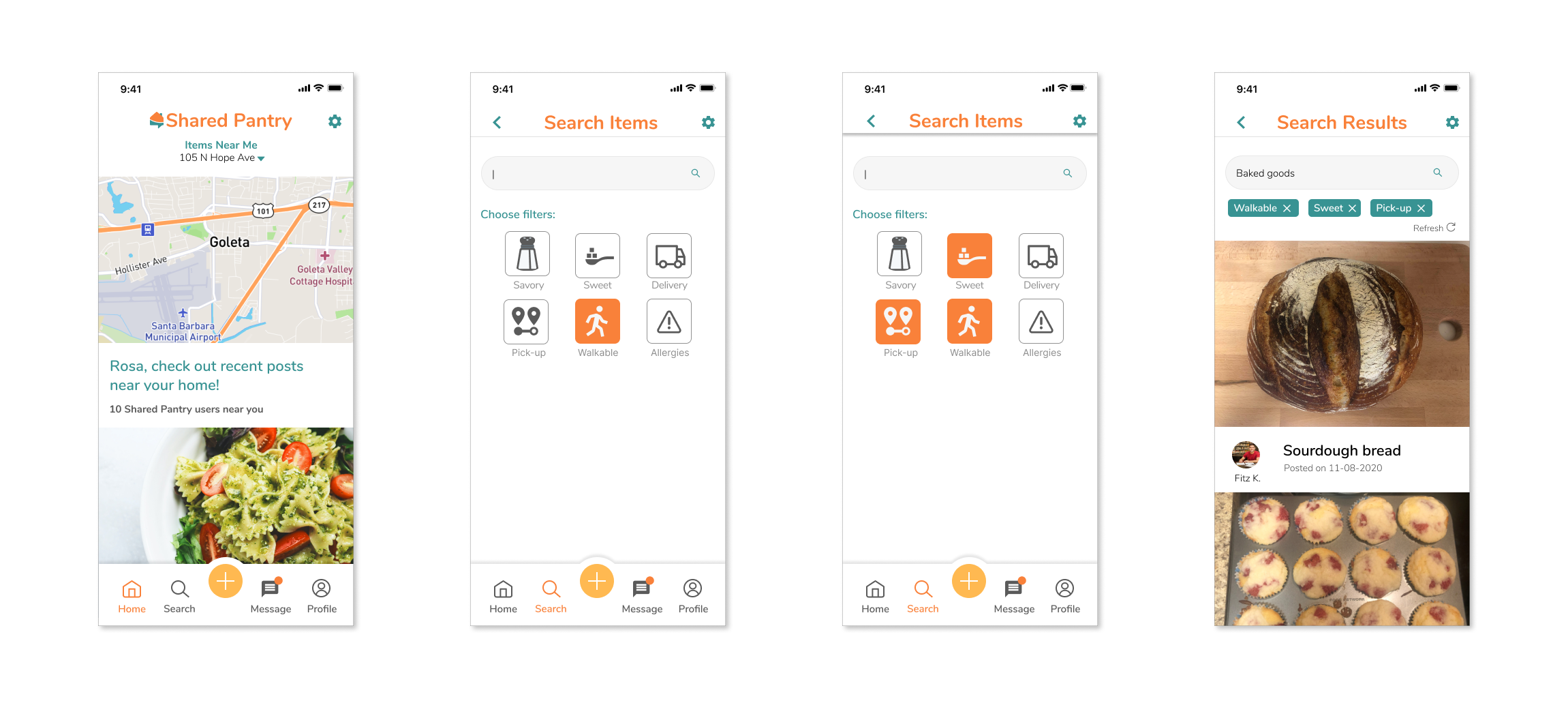
01 Search Nearby Items
When users search for the items, they can choose the given filters to meet different needs and get more highly matched posts. The result can include extra produce or homemade food. To search for specific items, they only need to type in the keywords in the search page to see relevant posts. They can click on the post to get more details, interact with others in the community, and contact the person who posted this item.
02 Make & Manage Posts
Users can also make posts to exchange using the orange plus icon. In each post, the user can input the quantity, select the exchange method, exchange type, allergens, and mask requirements. The information is to provide safety percussion during the pandemic through social distancing.
03 Exchange & Message
Unlike other food applications, our design does not include any money transaction. Users can make exchanges with nearby communities using the message function. We want to encourage users to communicate with each other through the app to make the connection between each other. By allowing them to exchange, we hope to build a support system instead of for profit.
04 Give Thanks & Review
Shared Pantry built a platform for users to express their gratitude. Users can send customized thank you note and give reviews to spread positivity during this hard time and also ensure that the exchanges were made safely.